Mark
Donatelli
- Design
- Code
- Create
About Mark

I’m a front-end developer and designer with over six years of experience creating clean, modern, and highly usable websites and web applications. I blend strong visual design instincts with solid development skills to build experiences that not only look great but feel great to use. My work is guided by a deep understanding of user needs and business goals, always aiming to strike the right balance between aesthetics, functionality, and performance.
I care about the full picture. Beyond just writing HTML, CSS, and JavaScript, I focus on the things that aren't always visible but make a huge difference: SEO, accessibility, performance, responsiveness, and all the little UX details that make a site feel polished. These are often overlooked, but they're what separate a decent website from a truly great one.
Over the years, I’ve worked with a wide range of modern tools, frameworks, and libraries including React, Vue, Next.js, Nuxt, Tailwind CSS, Framer Motion, GSAP, and Figma. I’m comfortable across the modern front-end stack and confident jumping into any tech a project requires. I'm a quick learner who enjoys figuring things out and finding better ways to build.
Collaboration is a big part of how I work. I thrive when developers, designers, and stakeholders are all working together to bring ideas to life. Whether I’m starting a project from scratch or joining midstream to help get things across the finish line, I take pride in being hands-on, adaptable, and focused on delivering real results.
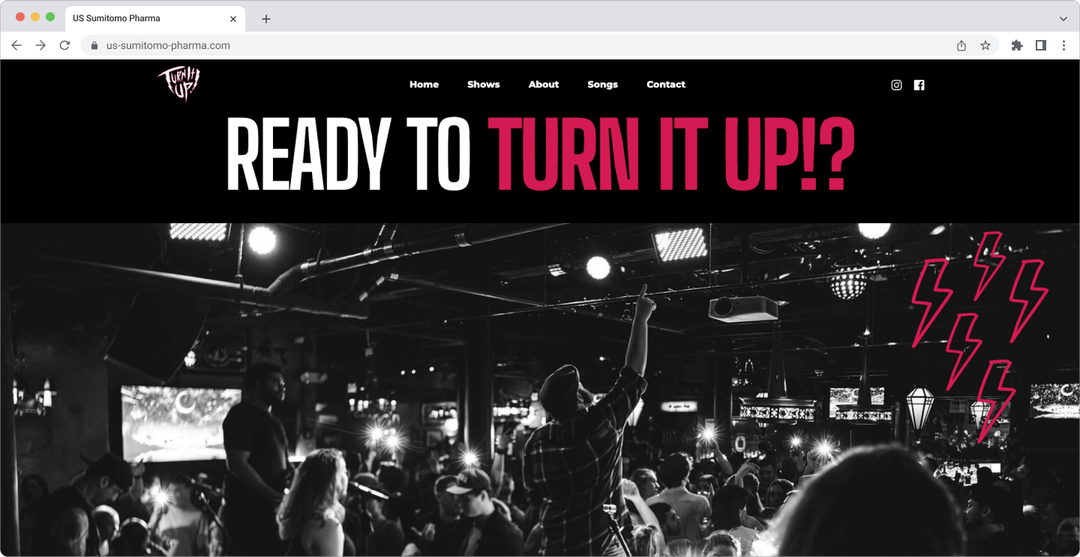
When I’m not coding, you’ll usually find me playing guitar, jamming with my band, or diving into creative side projects. I bring the same energy and attention to detail to my work that I bring to my music: a love of the craft, a drive to improve, and a focus on creating something that resonates.